Desain Banner yang Menarik Perhatian
Contoh desain banner jualan – Efektivitas desain banner dalam menarik perhatian konsumen bergantung pada pemahaman prinsip-prinsip desain visual dan psikologi warna. Analisis berikut ini akan menjabarkan beberapa contoh desain banner untuk berbagai produk dan target audiens, dengan penekanan pada elemen-elemen kunci yang berkontribusi pada daya tarik visual dan efektivitas pesan.
Contoh Desain Banner Makanan
Lima contoh desain banner dengan tema makanan, masing-masing mewakili gaya yang berbeda, diuraikan berikut ini. Perbedaan gaya tersebut mencerminkan pendekatan desain yang beragam dan kemampuannya untuk menargetkan preferensi estetika yang berbeda.
- Minimalis: Banner dengan latar belakang putih bersih, menampilkan foto makanan tunggal (misalnya, semangkuk ramen) dengan komposisi sederhana. Tipografi sans-serif yang minimalis digunakan untuk judul dan keterangan singkat. Warna yang digunakan terbatas pada warna makanan itu sendiri dan warna netral.
- Modern: Banner dengan geometri yang berani dan penggunaan warna yang kontras (misalnya, biru tua dan oranye terang). Foto makanan dipotong dengan gaya modern dan dinamis. Tipografi sans-serif modern dengan ukuran yang besar dan mencolok digunakan.
- Vintage: Banner dengan efek tekstur dan warna yang pudar, menyerupai poster vintage. Foto makanan tampak sedikit buram dan memiliki warna yang sedikit kusam. Tipografi serif klasik digunakan untuk menciptakan nuansa retro.
- Playful: Banner dengan ilustrasi tangan yang lucu dan warna-warna cerah dan ceria. Komposisi desainnya dinamis dan tidak simetris. Tipografi playful dan informal digunakan.
- Elegan: Banner dengan latar belakang gelap dan foto makanan yang disajikan dengan indah. Warna yang digunakan elegan dan mewah (misalnya, emas, hitam, putih). Tipografi serif elegan dan mewah digunakan.
Contoh Desain Banner Fashion
Berikut adalah tiga contoh desain banner untuk produk fashion yang menekankan penggunaan warna dan fotografi produk untuk meningkatkan daya tarik visual.
Ngebuat banner jualan yang ciamik itu penting banget, ya kan? Gambarnya harus menarik, teksnya singkat padat jelas. Nah, buat bikin banner yang bener-bener ngegigit, kamu perlu landing page yang sekeren bannernya! Coba deh lihat contoh-contoh desain landing page kece di contoh desain landing page ini. Inspirasinya bisa banget kamu aplikasikan ke desain banner jualanmu, biar pengunjung langsung tertarik dan klik! Jadi, desain banner dan landing page itu harus selaras, ya!
- Warna Monokromatik (Hitam Putih): Menggunakan foto produk yang tajam dan detail, dengan latar belakang putih bersih. Warna hitam putih memberikan kesan elegan dan timeless, cocok untuk produk fashion berkelas. Kontras tajam antara hitam dan putih menonjolkan detail produk.
- Warna Analog (Biru, Hijau, Kuning): Menggunakan palet warna analog yang menciptakan harmoni visual. Foto produk dipadukan dengan latar belakang yang memiliki warna yang serasi. Warna-warna ini menonjolkan kesegaran dan naturalitas produk, cocok untuk pakaian kasual.
- Warna Komplementer (Merah & Hijau): Menggunakan warna merah dan hijau yang kontras untuk menarik perhatian. Foto produk ditempatkan di tengah, dengan warna merah sebagai aksen yang menonjol. Kombinasi ini menciptakan kesan energik dan modern, cocok untuk produk fashion yang berani dan trendi.
Perbandingan Desain Banner Berdasarkan Target Audiens
Tabel berikut membandingkan desain banner untuk tiga target audiens yang berbeda.
| Target Audiens | Warna Dominan | Gaya Desain | Elemen Visual Utama |
|---|---|---|---|
| Remaja | Warna-warna cerah dan berani (pink, biru muda, kuning) | Playful, modern, dinamis | Ilustrasi, foto produk yang stylish, tipografi yang unik |
| Dewasa | Warna-warna netral (hitam, putih, abu-abu), dengan aksen warna pastel | Minimalis, modern, elegan | Fotografi produk berkualitas tinggi, tipografi yang bersih dan mudah dibaca |
| Lansia | Warna-warna hangat dan tenang (coklat, krem, biru muda) | Klasik, sederhana, mudah dibaca | Fotografi produk yang jelas dan besar, tipografi yang besar dan mudah dibaca |
Penggunaan Whitespace yang Efektif
Whitespace, atau ruang kosong, berperan penting dalam desain banner. Penggunaan yang tepat dapat meningkatkan daya tarik visual dengan menonjolkan elemen penting.
- Contoh 1: Banner dengan latar belakang putih yang luas dan foto produk yang ditempatkan di tengah. Whitespace di sekitar foto membuat produk menjadi fokus utama, menciptakan kesan bersih dan elegan.
- Contoh 2: Banner dengan teks yang minimalis dan gambar yang sederhana. Whitespace yang cukup di sekitar teks dan gambar memberikan ruang bernapas dan mencegah kesan penuh sesak. Hal ini meningkatkan keterbacaan dan estetika keseluruhan.
Penggunaan Ilustrasi pada Desain Banner
Ilustrasi dapat menambah daya tarik visual dan menyampaikan pesan dengan cara yang unik dan kreatif.
- Ilustrasi untuk Buku: Banner dengan ilustrasi buku yang bergaya realistis, detail, dan elegan, menggambarkan cover buku dengan detail yang menarik perhatian. Gaya ilustrasi ini memberikan kesan profesional dan berkelas.
- Ilustrasi untuk Perlengkapan Olahraga: Banner dengan ilustrasi gaya kartun yang dinamis dan penuh warna, menampilkan karakter yang sedang berolahraga dengan perlengkapan yang dipromosikan. Gaya ilustrasi ini memberikan kesan ceria dan energik.
Elemen Desain yang Efektif dalam Banner Jualan: Contoh Desain Banner Jualan

Efektivitas banner jualan dalam meningkatkan konversi penjualan bergantung pada penerapan elemen desain yang tepat. Analisis berikut mengkaji lima elemen kunci dan teknik pendukungnya, berdasarkan prinsip-prinsip desain dan psikologi visual untuk memaksimalkan daya tarik dan pengaruhnya terhadap audiens target.
Lima Elemen Desain Penting dalam Banner Jualan
Keberhasilan banner jualan tidak hanya bergantung pada estetika, tetapi juga pada bagaimana elemen-elemen tersebut bekerja secara sinergis untuk menyampaikan pesan yang jelas dan mendorong tindakan. Lima elemen kunci berikut ini terbukti efektif dalam meningkatkan konversi penjualan.
- Headline yang Menarik: Headline yang singkat, padat, dan langsung pada intinya sangat penting. Contohnya, “Diskon 50%! Beli Sekarang!” lebih efektif daripada “Promo Menarik Produk Terbaru Kami”.
- Call to Action (CTA) yang Jelas: CTA harus menuntun pengguna untuk melakukan tindakan yang diinginkan, misalnya “Beli Sekarang”, “Kunjungi Toko”, atau “Dapatkan Informasi Lebih Lanjut”. CTA yang samar-samar akan mengurangi konversi.
- Visual yang Menarik Perhatian: Gambar atau video berkualitas tinggi yang relevan dengan produk atau layanan yang ditawarkan mampu meningkatkan daya tarik visual banner. Contohnya, gambar produk yang berkualitas tinggi dan terlihat nyata akan lebih efektif daripada gambar yang buram atau tidak jelas.
- Tata Letak yang Terstruktur: Tata letak yang rapi dan mudah dipahami akan memudahkan pengguna untuk memahami informasi yang disajikan. Penggunaan whitespace (ruang kosong) yang tepat dapat meningkatkan keterbacaan dan estetika banner.
- Value Proposition yang Kuat: Banner harus secara jelas menyampaikan nilai tambah yang ditawarkan kepada pelanggan. Contohnya, “Gratis Ongkir” atau “Garansi Uang Kembali” dapat menjadi nilai tambah yang menarik.
Teknik Tipografi Efektif untuk Banner Jualan
Tipografi memainkan peran penting dalam keterbacaan dan daya tarik banner. Pemilihan font dan ukuran yang tepat dapat meningkatkan pemahaman dan daya ingat pesan yang disampaikan.
- Kontras yang Cukup: Pastikan terdapat kontras yang cukup antara warna teks dan latar belakang untuk meningkatkan keterbacaan. Contohnya, teks berwarna putih pada latar belakang hitam, atau sebaliknya.
- Hierarki Teks: Gunakan berbagai ukuran dan ketebalan font untuk menciptakan hierarki informasi. Headline harus lebih besar dan lebih menonjol daripada teks pendukung.
- Pemilihan Font yang Tepat: Pilih font yang mudah dibaca dan sesuai dengan merek atau produk yang ditawarkan. Hindari penggunaan terlalu banyak jenis font dalam satu banner.
Contoh penggunaan font: Headline dapat menggunakan font yang bold dan modern seperti Montserrat, sementara teks pendukung dapat menggunakan font yang lebih ringan dan mudah dibaca seperti Open Sans.
Pentingnya Pemilihan Warna dalam Desain Banner Jualan
Warna memiliki pengaruh psikologis yang kuat terhadap persepsi dan emosi. Pemilihan warna yang tepat dapat meningkatkan daya tarik dan efektivitas banner jualan.
- Produk makanan dan minuman: Warna-warna hangat seperti oranye, kuning, dan merah sering dikaitkan dengan rasa lapar dan kehangatan, sehingga cocok untuk produk makanan dan minuman.
- Produk kecantikan dan fashion: Warna-warna pastel, seperti pink, biru muda, dan ungu, sering dikaitkan dengan kelembutan dan keanggunan, sehingga cocok untuk produk kecantikan dan fashion.
- Produk teknologi: Warna-warna netral seperti abu-abu dan biru tua sering dikaitkan dengan profesionalisme dan keandalan, sehingga cocok untuk produk teknologi.
Tips Penggunaan Gambar/Foto pada Banner Jualan
| Aspek | Tips | Contoh | Efek |
|---|---|---|---|
| Resolusi | Gunakan gambar dengan resolusi tinggi untuk menghindari tampilan yang buram atau pecah-pecah. | Minimal 1920×1080 piksel untuk banner web. | Meningkatkan kualitas visual dan profesionalisme. |
| Komposisi | Perhatikan komposisi gambar agar terlihat seimbang dan menarik perhatian. Gunakan aturan seperti rule of thirds. | Tempatkan subjek utama pada titik-titik perpotongan garis imajiner yang membagi gambar menjadi tiga bagian sama besar. | Meningkatkan daya tarik visual dan fokus pada elemen penting. |
| Relevansi | Pastikan gambar relevan dengan produk atau layanan yang ditawarkan. | Gunakan gambar produk yang sebenarnya, bukan gambar stok yang tidak berhubungan. | Meningkatkan kredibilitas dan pemahaman pesan. |
| Editing | Sunting gambar agar terlihat bersih, tajam, dan konsisten dengan gaya desain banner secara keseluruhan. | Sesuaikan kecerahan, kontras, dan saturasi agar terlihat optimal. | Meningkatkan kualitas visual dan profesionalisme. |
Dua Desain Banner dengan Komposisi Gambar dan Teks yang Berbeda
Berikut dua contoh desain banner dengan komposisi yang berbeda dan efeknya terhadap pesan yang disampaikan:
- Desain 1: Banner dengan gambar produk utama yang besar di sebelah kiri, dan teks singkat dan jelas di sebelah kanan. Efeknya: Menekankan produk dan memberikan informasi penting secara langsung dan efisien. Cocok untuk produk yang memiliki visual yang kuat dan mudah dikenali.
- Desain 2: Banner dengan beberapa gambar kecil yang menampilkan berbagai aspek produk, dan teks yang lebih detail di bagian bawah. Efeknya: Memberikan informasi yang lebih komprehensif dan memungkinkan untuk menampilkan lebih banyak fitur atau manfaat produk. Cocok untuk produk yang memiliki banyak fitur atau manfaat yang perlu dijelaskan.
Platform dan Ukuran Banner

Optimasi ukuran dan platform banner iklan merupakan faktor krusial dalam keberhasilan kampanye pemasaran digital. Pilihan ukuran yang tepat akan memaksimalkan visibilitas dan daya tarik banner, meningkatkan engagement, dan pada akhirnya, konversi penjualan. Pemahaman mendalam tentang spesifikasi setiap platform media sosial dan website sangat penting untuk mencapai tujuan tersebut.
Contoh Desain Banner untuk Berbagai Platform, Contoh desain banner jualan
Berikut ini tiga contoh desain banner dengan ukuran yang disesuaikan untuk platform media sosial yang berbeda, dengan pertimbangan aspek visual dan demografis pengguna masing-masing platform:
- Instagram (1080 x 1920 piksel): Desain banner Instagram menekankan pada visual yang menarik dan komposisi yang kuat secara vertikal. Contohnya, banner untuk produk perawatan kulit mungkin menampilkan gambar close-up produk dengan tekstur yang halus dan warna yang menenangkan, dikombinasikan dengan teks singkat dan call-to-action yang jelas seperti “Beli Sekarang” atau “Kunjungi Website”.
- Facebook (1200 x 628 piksel): Desain banner Facebook cenderung lebih horizontal dan memberikan ruang yang cukup untuk teks. Contohnya, banner untuk penjualan produk elektronik bisa menampilkan gambar produk utama dengan beberapa fitur unggulan yang ditonjolkan, disertai dengan teks deskriptif yang lebih panjang dan penawaran menarik seperti diskon khusus.
- Twitter (1024 x 512 piksel): Desain banner Twitter harus singkat, padat, dan mudah dipahami dalam sekali pandang. Contohnya, banner untuk promosi event mungkin hanya menampilkan logo event, tanggal, dan lokasi, dengan call-to-action berupa link ke situs web pendaftaran.
Ukuran Banner yang Direkomendasikan untuk Berbagai Platform Media Sosial
Tabel berikut merangkum ukuran banner yang direkomendasikan untuk berbagai platform media sosial. Ukuran ini dapat bervariasi tergantung pada jenis iklan dan penempatannya. Penting untuk selalu memeriksa pedoman resmi dari masing-masing platform untuk informasi terbaru.
| Platform | Ukuran Rekomendasi (Piksel) | Rasio Aspek | Catatan |
|---|---|---|---|
| Instagram Feed | 1080 x 1080 | 1:1 | Optimal untuk konten persegi |
| Instagram Stories | 1080 x 1920 | 9:16 | Vertikal, cocok untuk video dan gambar |
| 1200 x 628 | 1.91:1 | Horizontal, cocok untuk gambar dan teks | |
| 1024 x 512 | 2:1 | Horizontal, cocok untuk teks dan gambar yang ringkas |
Perbedaan Desain Banner untuk Website dan Media Sosial
Desain banner untuk website dan media sosial memiliki perbedaan yang signifikan. Banner website biasanya lebih fokus pada branding dan navigasi, sedangkan banner media sosial lebih menekankan pada engagement dan call-to-action yang langsung. Banner website seringkali terintegrasi dengan desain keseluruhan website, sementara banner media sosial harus berdiri sendiri dan menarik perhatian dalam waktu singkat.
- Website: Banner website seringkali memiliki ukuran yang lebih fleksibel dan dapat disesuaikan dengan layout website. Contohnya, banner di halaman beranda mungkin menampilkan gambar hero yang besar dan pesan utama, sementara banner di halaman produk mungkin menampilkan gambar produk dan spesifikasi singkat.
- Media Sosial: Banner media sosial harus dirancang agar mudah dilihat dan dipahami dalam waktu singkat. Contohnya, banner untuk postingan media sosial harus memiliki visual yang menarik dan teks yang ringkas, dengan call-to-action yang jelas dan mudah diakses.
Contoh Desain Banner untuk Iklan Online
Ukuran banner untuk iklan online, seperti Google Ads, dirancang untuk memaksimalkan visibilitas dan klik. Pemilihan ukuran optimal bergantung pada penempatan iklan dan format iklan yang digunakan.
- Ukuran 300×250: Ukuran ini sering digunakan karena cocok untuk berbagai penempatan iklan dan memiliki tingkat visibilitas yang tinggi. Alasannya, ukuran ini cukup besar untuk menampilkan gambar dan teks yang informatif, tetapi tidak terlalu besar sehingga mengganggu pengalaman pengguna.
- Ukuran 728×90: Ukuran ini ideal untuk penempatan banner leaderboard di bagian atas halaman web. Alasannya, ukuran yang lebar memungkinkan untuk menampilkan pesan yang lebih lengkap dan logo merek dengan jelas.
Desain Banner Responsif
Desain banner responsif menyesuaikan ukuran dan tampilannya secara otomatis agar sesuai dengan berbagai perangkat dan ukuran layar. Hal ini dicapai dengan menggunakan teknik CSS (Cascading Style Sheets) dan media queries. Media queries mendeteksi ukuran layar dan menerapkan style yang berbeda berdasarkan ukuran tersebut. Contohnya, gambar dapat diubah ukurannya, teks dapat di-reflow, dan tata letak dapat diubah agar sesuai dengan layar yang lebih kecil atau lebih besar.
Dengan demikian, pengalaman pengguna tetap optimal di semua perangkat.
Contoh Desain Banner Berdasarkan Jenis Produk

Desain banner yang efektif merupakan kunci keberhasilan pemasaran produk, baik digital maupun fisik. Pilihan elemen desain, tata letak, dan gaya visual harus selaras dengan karakteristik produk dan target audiens. Analisis berikut akan mengkaji beberapa contoh desain banner berdasarkan jenis produk, dengan penekanan pada prinsip-prinsip desain yang mendasari efektivitasnya.
Desain Banner untuk Produk Digital
Produk digital seperti ebook, kursus online, dan software memerlukan pendekatan desain yang menekankan manfaat dan nilai tambah produk secara visual. Berikut beberapa contoh:
- Ebook “Rahasia Kepemimpinan”: Banner menampilkan sampul ebook dengan desain minimalis, warna-warna earth tone, dan tipografi yang elegan. Judul ebook dan subjudul singkat yang menjanjikan manfaat (misalnya, “Kuasai Keahlian Kepemimpinan Anda”) ditampilkan dengan jelas. Alasan: Desain minimalis menonjolkan isi ebook tanpa terbebani elemen visual yang berlebihan. Warna earth tone menciptakan kesan profesional dan terpercaya.
- Kursus Online “Desain Grafis”: Banner menampilkan mockup perangkat (laptop atau tablet) yang menampilkan antarmuka kursus. Gambar-gambar hasil karya siswa yang menarik ditampilkan sebagai bukti kualitas kursus. Tombol “Daftar Sekarang” dengan warna kontras ditempatkan strategis. Alasan: Mockup perangkat menciptakan koneksi langsung dengan pengalaman pengguna. Menampilkan hasil karya siswa membangun kepercayaan dan menunjukkan hasil yang dapat dicapai.
- Software “Pengolah Data”: Banner menampilkan antarmuka software yang sederhana dan intuitif, dengan penekanan pada fitur unggulan yang mudah dipahami. Grafik yang menunjukkan peningkatan efisiensi atau produktivitas dapat ditambahkan. Alasan: Menunjukkan fungsionalitas software secara langsung dan mudah dimengerti. Grafik memperkuat klaim peningkatan efisiensi.
Desain Banner untuk Produk Fisik
Produk fisik seperti pakaian, perhiasan, dan makanan memerlukan fotografi produk berkualitas tinggi untuk menarik perhatian. Tata letak elemen desain harus mendukung visual produk.
- Pakaian Wanita: Banner menampilkan foto model yang mengenakan pakaian tersebut dengan latar belakang yang sederhana dan elegan. Warna pakaian harus kontras dengan latar belakang untuk menonjolkan detail. Alasan: Fotografi berkualitas tinggi menunjukkan tekstur dan detail pakaian. Latar belakang sederhana mencegah gangguan visual.
- Perhiasan Emas: Banner menampilkan close-up foto perhiasan dengan pencahayaan yang tepat untuk menonjolkan kilauannya. Informasi singkat mengenai material dan keunikan desain dapat ditambahkan. Alasan: Close-up foto memungkinkan detail perhiasan terlihat jelas. Pencahayaan yang tepat menonjolkan kilauan emas.
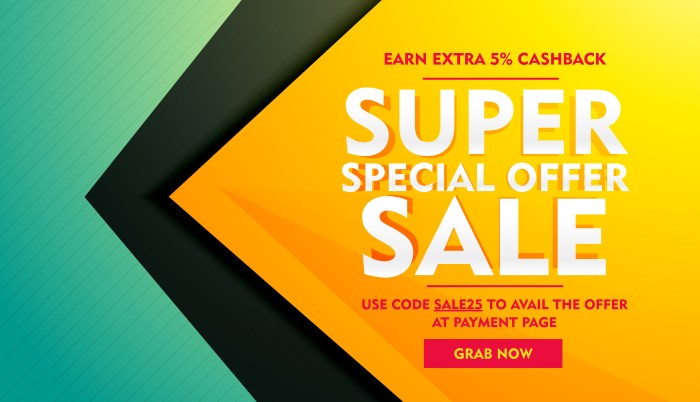
Desain Banner yang Menekankan Penawaran Khusus
Desain banner yang efektif untuk penawaran khusus harus langsung menyampaikan pesan promosi dengan jelas dan menarik.
- Diskon 50%: Banner menampilkan angka “50%” yang besar dan mencolok dengan warna kontras. Produk yang didiskon ditampilkan dengan jelas. Alasan: Angka diskon yang besar langsung menarik perhatian. Warna kontras meningkatkan daya tarik visual.
- Beli 1 Gratis 1: Banner menampilkan dua produk yang identik dengan teks “Beli 1 Gratis 1” yang jelas dan ringkas. Alasan: Visualisasi langsung penawaran “Beli 1 Gratis 1” mudah dipahami dan menarik.
Tips Desain Banner untuk Produk Jasa
Gunakan visual yang mewakili nilai tambah jasa Anda. Tampilkan testimonial atau bukti keberhasilan. Jaga agar desain tetap sederhana dan mudah dipahami. Tentukan Call to Action yang jelas (misalnya, “Hubungi Kami Sekarang”).
Perbandingan Gaya Desain Banner untuk Produk Kopi
Berikut perbandingan efektivitas tiga gaya desain banner untuk produk kopi yang sama:
- Minimalis: Banner menampilkan gambar secangkir kopi dengan latar belakang putih bersih. Tipografi sederhana dan elegan digunakan. Efektivitas: Menciptakan kesan bersih dan modern, cocok untuk target audiens yang menyukai kesederhanaan.
- Modern: Banner menampilkan gambar kopi dengan warna-warna cerah dan dinamis. Tata letak yang asimetris dan elemen grafis modern digunakan. Efektivitas: Menarik perhatian dan menciptakan kesan modern dan inovatif, cocok untuk target audiens yang muda dan aktif.
- Vintage: Banner menampilkan gambar kopi dengan filter warna sepia atau hitam putih. Tipografi vintage dan elemen desain retro digunakan. Efektivitas: Menciptakan kesan klasik dan nostalgia, cocok untuk target audiens yang menghargai tradisi dan kualitas.
Pertanyaan yang Sering Muncul
Apa perbedaan antara desain banner untuk website dan media sosial?
Desain banner website biasanya berukuran lebih besar dan lebih detail, sementara banner media sosial lebih kecil dan terfokus pada visual yang cepat dipahami.
Bagaimana cara membuat desain banner yang responsif?
Gunakan template atau software desain yang mendukung responsivitas, serta perhatikan penggunaan gambar dan teks yang fleksibel agar tampilan tetap optimal di berbagai perangkat.
Software apa yang direkomendasikan untuk membuat desain banner?
Canva, Adobe Photoshop, dan Adobe Illustrator adalah beberapa pilihan populer.
Bagaimana cara memilih font yang tepat untuk banner jualan?
Pilih font yang mudah dibaca, sesuai dengan tema, dan mencerminkan brand Anda. Hindari penggunaan terlalu banyak jenis font dalam satu banner.