Elemen Penting dalam Desain Web Universitas

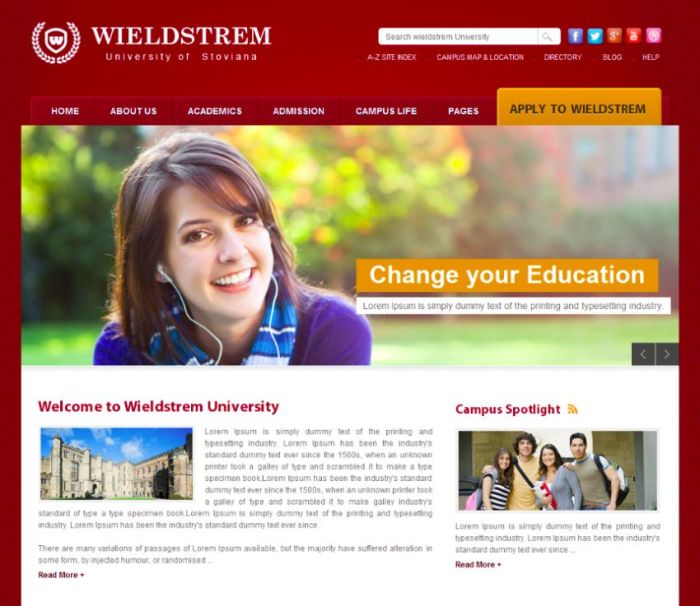
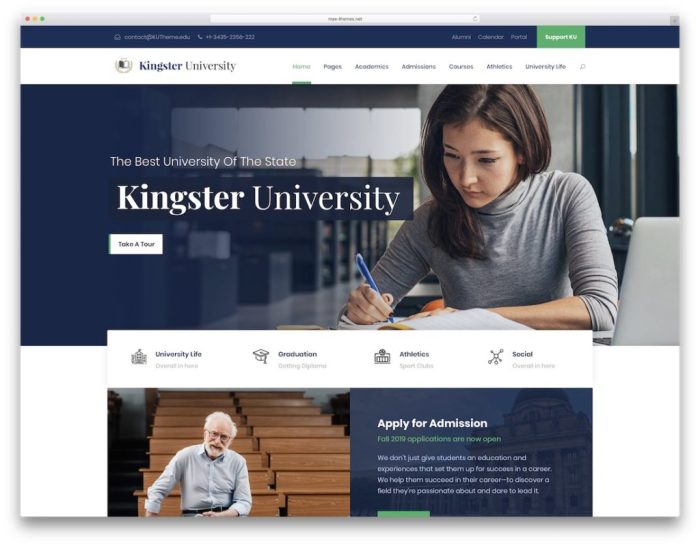
Contoh desain web universitas – Sebuah situs web universitas yang efektif bukan sekadar kumpulan informasi; ia adalah jendela digital ke institusi, mencerminkan reputasi dan menarik calon mahasiswa. Desain yang tepat menawarkan pengalaman pengguna yang seamless dan informatif, membangun citra positif dan meningkatkan keterlibatan. Elemen-elemen kunci berikut memastikan situs web universitas mencapai tujuannya.
Navigasi yang User-Friendly
Navigasi yang intuitif adalah kunci. Pengguna harus dapat dengan mudah menemukan informasi yang mereka butuhkan tanpa kebingungan. Hierarki informasi yang jelas, menu yang terstruktur dengan baik, dan pencarian yang efektif adalah hal yang krusial. Pertimbangkan peta situs yang komprehensif untuk membantu pengguna bernavigasi, serta breadcrumbs untuk menunjukkan lokasi mereka di dalam situs.
- Menu utama yang jelas dan ringkas, dikelompokkan secara logis (misalnya, Akademik, Penelitian, Kehidupan Kampus).
- Pencarian yang responsif dan akurat, memungkinkan pencarian dengan kata kunci atau frase.
- Breadcrumbs yang menunjukkan jalur navigasi pengguna.
- Peta situs yang komprehensif, menyediakan gambaran keseluruhan struktur situs.
Tipografi yang Tepat, Contoh desain web universitas
Tipografi yang dipilih dengan cermat meningkatkan keterbacaan dan estetika situs web. Font yang mudah dibaca, kontras yang cukup antara teks dan latar belakang, serta ukuran font yang sesuai untuk berbagai perangkat adalah penting.
Contoh desain web universitas yang oke punya, biasanya memperhatikan detail banget, mulai dari tata letak sampai pemilihan font. Bayangkan, sebuah website universitas yang keren perlu logo yang equally stunning, kan? Nah, untuk inspirasi desain logo yang ciamik, khususnya untuk bidang kuliner, cek aja desain logo contoh logo makanan ini, banyak ide-ide fresh yang bisa diadopsi.
Kembali ke desain web universitas, setelah dapat inspirasi dari logo, kita bisa terapkan elemen visual yang konsisten di seluruh website, biar makin profesional dan on point.
Penggunaan tipografi yang tepat tidak hanya meningkatkan estetika, tetapi juga secara langsung memengaruhi keterbacaan dan pengalaman pengguna. Font yang dipilih dengan baik dapat menciptakan identitas visual yang kuat dan konsisten dengan brand universitas.
Integrasi Media Sosial
Integrasi media sosial yang efektif meningkatkan keterlibatan pengguna dan memperluas jangkauan universitas. Tombol berbagi media sosial yang mudah diakses pada setiap halaman memungkinkan pengguna untuk berbagi informasi dengan mudah. Integrasi umpan media sosial yang aktif menampilkan aktivitas terbaru universitas dan meningkatkan interaksi.
- Tombol berbagi media sosial yang mudah ditemukan di setiap halaman.
- Umpan media sosial yang menampilkan postingan terbaru dari akun resmi universitas.
- Integrasi dengan platform media sosial utama (misalnya, Facebook, Instagram, Twitter, LinkedIn).
Penggunaan Gambar Berkualitas Tinggi
Gambar berkualitas tinggi meningkatkan daya tarik visual situs web dan membuat pengalaman browsing lebih menyenangkan. Gambar yang relevan dengan konten, beresolusi tinggi, dan dioptimalkan untuk web meningkatkan daya tarik dan kredibilitas universitas. Penggunaan galeri foto yang menampilkan kehidupan kampus, fasilitas, dan kegiatan akademik memberikan gambaran yang komprehensif.
Contohnya, gambar-gambar kampus yang diambil dari berbagai sudut, menampilkan bangunan ikonik, taman yang indah, dan mahasiswa yang beraktivitas di lingkungan kampus akan memberikan kesan positif dan memikat calon mahasiswa. Foto-foto berkualitas tinggi dari laboratorium penelitian, perpustakaan modern, dan fasilitas olahraga akan menunjukkan komitmen universitas terhadap kualitas dan inovasi.
Pertimbangan Aksesibilitas dan Responsivitas: Contoh Desain Web Universitas

Membangun situs web universitas yang inklusif dan mudah diakses oleh semua pengguna, terlepas dari kemampuan mereka, adalah hal yang absolutely crucial. Responsivitas memastikan pengalaman pengguna yang seamless di berbagai perangkat, sementara aksesibilitas memastikan situs web dapat digunakan oleh individu dengan disabilitas. Kedua aspek ini merupakan pilar penting dalam desain web modern yang berpusat pada pengguna.
Aksesibilitas untuk Pengguna dengan Disabilitas
Aksesibilitas web berfokus pada pembuatan situs web yang dapat diakses oleh semua orang, termasuk individu dengan disabilitas visual, pendengaran, motorik, dan kognitif. Ini bukan hanya tentang kepatuhan terhadap peraturan, tetapi juga tentang menciptakan pengalaman pengguna yang positif dan setara untuk semua. Mengabaikan aksesibilitas bukan hanya unethical, tetapi juga dapat mengakibatkan kerugian finansial dan reputasi bagi universitas.
Panduan untuk Responsivitas Situs Web Universitas
Situs web universitas harus responsif, menyesuaikan diri dengan berbagai ukuran layar dan perangkat. Ini memastikan pengalaman pengguna yang konsisten di desktop, laptop, tablet, dan smartphone. Penggunaan CSS yang tepat dan teknik desain responsif yang solid sangatlah penting.
- Gunakan desain fluid grid yang menyesuaikan konten dengan ukuran layar.
- Optimalkan gambar dan media lainnya untuk mengurangi waktu pemuatan.
- Uji responsivitas situs web di berbagai perangkat dan browser.
- Pertimbangkan penggunaan media query untuk menyesuaikan tampilan berdasarkan ukuran layar.
Penggunaan Teknologi Assistive untuk Meningkatkan Aksesibilitas
Teknologi assistive, seperti screen readers, keyboard navigation, dan captioning, sangat membantu pengguna dengan disabilitas untuk berinteraksi dengan situs web. Memastikan kompatibilitas dengan teknologi assistive ini adalah kunci untuk mencapai aksesibilitas yang sebenarnya.
| Teknologi Assistive | Manfaat |
|---|---|
| Screen readers | Membaca konten situs web dengan suara untuk pengguna tunanetra. |
| Keyboard navigation | Memungkinkan pengguna untuk menavigasi situs web hanya dengan keyboard. |
| Captioning | Memberikan teks untuk video dan audio, sehingga dapat diakses oleh pengguna tuli atau gangguan pendengaran. |
Kepatuhan terhadap Standar WCAG
Web Content Accessibility Guidelines (WCAG) menetapkan standar internasional untuk aksesibilitas web. Memastikan kepatuhan terhadap WCAG, khususnya level AA atau AAA, sangat penting untuk memastikan situs web universitas dapat diakses oleh semua orang. Ini mencakup aspek-aspek seperti teks alternatif untuk gambar, kontras warna yang cukup, dan navigasi yang mudah.
Poin-Poin Penting untuk Aksesibilitas Situs Web
Berikut adalah beberapa poin penting yang perlu dipertimbangkan untuk memastikan situs web universitas mudah diakses oleh pengguna dengan berbagai kebutuhan:
- Gunakan bahasa yang jelas dan ringkas.
- Sediakan teks alternatif untuk semua gambar dan media lainnya.
- Pastikan kontras warna yang cukup antara teks dan latar belakang.
- Gunakan heading dan struktur dokumen yang jelas.
- Sediakan navigasi yang mudah dan intuitif.
- Pastikan situs web kompatibel dengan teknologi assistive.
- Lakukan pengujian aksesibilitas secara teratur.
FAQ dan Informasi Bermanfaat
Apa saja software yang biasa digunakan untuk membuat desain web universitas?
Ada banyak, tergantung kebutuhan dan budget. Beberapa yang populer antara lain Adobe XD, Figma, Sketch, dan WordPress.
Berapa biaya pembuatan website universitas yang bagus?
Biaya bervariasi, tergantung kompleksitas desain, fitur yang dibutuhkan, dan vendor yang dipilih. Bisa mulai dari jutaan hingga puluhan juta rupiah.
Bagaimana cara mengukur keberhasilan desain web universitas?
Bisa dilihat dari peningkatan traffic website, tingkat engagement pengguna (misalnya durasi kunjungan dan jumlah interaksi), dan konversi (misalnya pendaftaran online).