Pengertian Kesatuan dalam Desain

Contoh prinsip desain kesatuan – Prinsip kesatuan dalam desain grafis, seringkali diabaikan, merupakan fondasi estetika dan efektivitas visual. Ketiadaan kesatuan menghasilkan desain yang kacau, pesan yang membingungkan, dan pengalaman pengguna yang buruk. Penting untuk memahami bahwa kesatuan bukan sekadar “keindahan” semata, melainkan strategi komunikasi visual yang efektif. Kegagalan dalam menerapkan prinsip ini dapat berdampak serius, terutama dalam konteks politik di mana pesan visual seringkali memiliki pengaruh yang sangat kuat.
Kesatuan dalam desain dicapai melalui pengorganisasian elemen-elemen visual sehingga membentuk keseluruhan yang koheren dan terpadu. Hal ini berbeda dengan sekadar kumpulan elemen yang terpisah-pisah. Elemen-elemen tersebut, baik itu tipografi, warna, gambar, atau bentuk, harus saling mendukung dan berkontribusi pada pesan utama yang ingin disampaikan. Kurangnya kesatuan dapat diartikan sebagai kegagalan dalam menyampaikan pesan dengan efektif, mencerminkan kurangnya perencanaan dan pemahaman akan strategi komunikasi visual.
Contoh Penerapan Prinsip Kesatuan pada Desain Logo
Logo partai politik, misalnya, merupakan contoh nyata betapa pentingnya prinsip kesatuan. Logo yang baik menggunakan elemen visual yang saling melengkapi untuk menciptakan identitas yang kuat dan mudah diingat. Bayangkan sebuah logo partai yang menggunakan warna-warna yang saling bertabrakan, tipografi yang tidak konsisten, dan gambar yang tidak relevan. Logo tersebut akan terlihat amatir dan tidak profesional, dan bahkan dapat menciptakan persepsi negatif terhadap partai tersebut.
Sebaliknya, logo yang sukses menggunakan kesatuan untuk menyampaikan pesan yang jelas dan konsisten. Misalnya, logo yang menggunakan warna-warna yang harmonis, tipografi yang bersih dan mudah dibaca, dan gambar yang relevan dengan visi dan misi partai akan meningkatkan daya ingat dan kepercayaan publik terhadap partai tersebut. Keberhasilan ini merupakan bukti nyata penggunaan prinsip kesatuan yang efektif dalam komunikasi politik.
Perbandingan Desain dengan Kesatuan Kuat dan Desain dengan Kesatuan Lemah
| Aspek Desain | Desain dengan Kesatuan Kuat | Desain dengan Kesatuan Lemah | Penjelasan Perbedaan |
|---|---|---|---|
| Warna | Warna-warna harmonis dan konsisten, menciptakan suasana yang terpadu. | Warna-warna yang saling bertabrakan dan tidak konsisten, menciptakan kesan kacau. | Penggunaan warna yang harmonis menciptakan kesatuan visual, sementara warna yang bertabrakan justru memecah kesatuan. |
| Tipografi | Jenis huruf yang konsisten dan mudah dibaca, mendukung pesan utama. | Jenis huruf yang beragam dan tidak konsisten, membuat desain terlihat tidak rapi. | Konsistensi tipografi meningkatkan keterbacaan dan kesatuan, sementara variasi yang berlebihan justru memecah fokus. |
| Tata Letak | Elemen-elemen tersusun rapi dan terorganisir, menciptakan alur visual yang jelas. | Elemen-elemen tersebar acak, tanpa alur visual yang jelas, terlihat berantakan. | Tata letak yang terorganisir menciptakan kesatuan, sementara tata letak yang acak justru menciptakan kebingungan. |
Elemen Visual yang Mendukung Kesatuan Desain
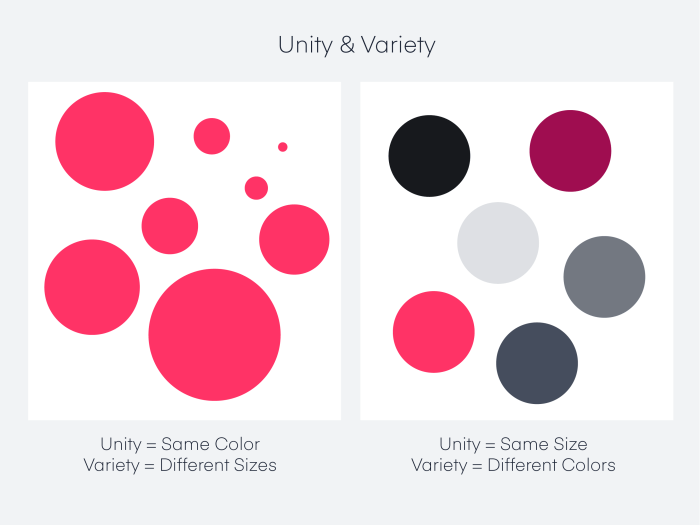
Beberapa elemen visual kunci yang dapat mendukung terciptanya kesatuan dalam desain meliputi: kesamaan bentuk, ukuran, warna, tekstur, dan ruang negatif. Penggunaan prinsip-prinsip seperti proximity (kedekatan), alignment (perataan), dan repetition (pengulangan) juga sangat krusial. Kegagalan dalam mengelola elemen-elemen ini dapat menyebabkan desain yang lemah dan tidak efektif, sehingga pesan yang ingin disampaikan menjadi kabur dan sulit dipahami.
Perlu dipahami bahwa penggunaan elemen visual ini bukan semata-mata bersifat estetis. Namun, efektivitasnya terletak pada kemampuannya untuk menciptakan struktur visual yang terorganisir dan memudahkan pengembangan narasi visual. Kurangnya kesatuan akan menyebabkan desain terlihat tidak profesional dan tidak meyakinkan, khususnya dalam konteks komunikasi politik yang menuntut kejelasan dan kepercayaan.
Ilustrasi Perbedaan Desain dengan dan Tanpa Kesatuan
Bayangkan dua poster kampanye politik. Poster pertama menggunakan warna biru yang konsisten, tipografi yang sederhana dan mudah dibaca, serta gambar kandidat yang terintegrasi dengan baik ke dalam desain keseluruhan. Semua elemen tersusun rapi dan terorganisir, menciptakan kesan yang profesional dan meyakinkan. Pesan kampanye disampaikan dengan jelas dan mudah dipahami.
Poster kedua, sebaliknya, menggunakan warna-warna yang bertabrakan, tipografi yang beragam dan sulit dibaca, dan gambar yang tidak relevan dengan pesan kampanye. Elemen-elemen desain tersebar secara acak, menciptakan kesan yang berantakan dan tidak profesional. Pesan kampanye menjadi kabur dan sulit dipahami, bahkan mungkin menimbulkan kesan negatif bagi pemilih.
Perbedaan yang mencolok antara kedua poster tersebut menunjukkan betapa pentingnya prinsip kesatuan dalam desain. Kesatuan bukan hanya tentang estetika, tetapi juga tentang efektivitas komunikasi visual. Dalam konteks politik, desain yang efektif dapat memengaruhi persepsi pemilih dan berdampak pada hasil pemilihan.
Elemen-elemen Pembentuk Kesatuan

Prinsip kesatuan dalam desain, seringkali diabaikan, merupakan fondasi estetika dan fungsionalitas yang kuat. Kegagalan dalam mencapai kesatuan visual berujung pada desain yang kacau, membingungkan, dan gagal menyampaikan pesan dengan efektif. Analisis kritis terhadap elemen-elemen pembentuk kesatuan akan mengungkap betapa pentingnya pemahaman mendalam terhadap warna, tipografi, dan komposisi dalam menciptakan desain yang terintegrasi dan berdampak.
Peran Warna dalam Menciptakan Kesatuan
Warna bukan hanya sekadar ornamen, melainkan alat yang ampuh untuk membangun kesatuan. Penggunaan palet warna yang konsisten, baik melalui analogi, komplementer, atau triad, menciptakan harmoni visual. Namun, penerapan warna yang tidak tepat justru dapat memecah kesatuan. Misalnya, penggunaan warna-warna yang terlalu kontras dan bertabrakan dapat menciptakan kesan yang berantakan dan mengganggu. Strategi yang efektif adalah memilih warna dominan, warna pendukung, dan warna aksen dengan pertimbangan proporsi dan hierarki yang tepat.
Nah, kalo ngomongin prinsip desain kesatuan, tuh kayak lagi bikin nasi uduk, harus kompak semua bumbunya biar rasanya mantap! Gak boleh ada yang nyasar, misalnya tiba-tiba masuk rasa durian. Begitu juga desain, harus serasi. Contohnya, liat aja contoh desain kartu nama yang bagus-bagus, warna sama fontnya pada kompak, jadi keliatan rapih dan profesional.
Pokoknya, prinsip kesatuan itu penting banget, kayak mie ayam tanpa kuahnya, kurang greget!
Kegagalan dalam hal ini akan mengakibatkan desain yang terlihat seperti kumpulan elemen yang tidak berhubungan, mencerminkan kurangnya perencanaan dan pemahaman mendasar akan teori warna.
Tipografi sebagai Kontributor Kesatuan
Tipografi yang terintegrasi berperan krusial dalam membentuk kesatuan. Pemilihan jenis huruf (font) yang konsisten, dengan variasi yang terkontrol, menciptakan rasa kohesi. Penggunaan ukuran dan berat huruf yang beragam harus dilakukan dengan bijak, menghindari kekacauan visual. Kesalahan dalam hal ini akan mengakibatkan desain yang sulit dibaca dan dipahami, menghambat komunikasi visual yang efektif. Contohnya, penggunaan terlalu banyak jenis huruf yang berbeda dalam satu desain akan menciptakan kesan yang tidak profesional dan amatiran.
Pengaruh Komposisi dan Tata Letak pada Kesatuan Desain
Komposisi dan tata letak yang baik adalah kunci utama dalam menciptakan kesatuan. Pengaturan elemen desain secara strategis, dengan memperhatikan prinsip-prinsip seperti keseimbangan, proporsi, dan ritme, menciptakan desain yang harmonis dan terorganisir. Tata letak yang acak dan tidak terstruktur akan menghasilkan desain yang membingungkan dan tidak menarik. Penggunaan grid sistem, misalnya, dapat membantu dalam menciptakan tata letak yang terstruktur dan konsisten, sehingga memperkuat kesatuan visual.
Kegagalan dalam hal ini dapat menyebabkan desain terlihat tidak profesional dan tidak terencana.
Lima Teknik Utama untuk Mencapai Kesatuan Visual
- Penggunaan Palet Warna Terbatas: Membatasi jumlah warna yang digunakan untuk menciptakan harmoni dan fokus.
- Konsistensi Tipografi: Menggunakan jenis huruf yang konsisten dengan variasi yang terkontrol.
- Penggunaan Grid Sistem: Mengatur elemen desain secara terstruktur dan terorganisir.
- Pengulangan Elemen: Mengulang elemen desain tertentu untuk menciptakan ritme dan kesatuan.
- Penggunaan Ruang Negatif (White Space): Memberikan ruang kosong yang cukup untuk memberikan nafas dan keseimbangan pada desain.
Penerapan Proximity (Kedekatan) dalam Desain Website
Prinsip proximity menekankan pentingnya mengelompokkan elemen-elemen yang berhubungan secara visual. Dalam desain website, misalnya, elemen-elemen yang berkaitan dengan satu topik atau fungsi harus ditempatkan berdekatan satu sama lain. Hal ini memudahkan pengguna untuk memahami informasi dan bernavigasi di website. Contohnya, pada halaman produk e-commerce, gambar produk, deskripsi, dan tombol “beli” harus dikelompokkan secara dekat untuk menciptakan kesatuan visual dan pengalaman pengguna yang lebih baik.
Kegagalan dalam menerapkan proximity akan mengakibatkan website yang sulit dinavigasi dan membingungkan pengguna.
Contoh Penerapan Kesatuan dalam Berbagai Desain: Contoh Prinsip Desain Kesatuan

Prinsip kesatuan, meskipun seringkali dianggap sebagai elemen desain yang sederhana, merupakan fondasi keberhasilan estetika dan fungsionalitas sebuah karya. Kegagalan dalam mengaplikasikannya secara efektif dapat berujung pada desain yang membingungkan, tidak menarik, dan bahkan kontraproduktif. Analisis kritis terhadap penerapan prinsip ini menjadi penting untuk memahami bagaimana desain yang efektif dibangun dan bagaimana kesalahan desain dapat dihindari. Berikut beberapa contoh penerapan—dan kegagalan—prinsip kesatuan dalam berbagai ranah desain.
Penerapan Kesatuan dalam Desain Kemasan Produk
Desain kemasan yang efektif memanfaatkan kesatuan untuk menciptakan identitas merek yang kuat dan mudah diingat. Kesatuan dicapai melalui konsistensi dalam penggunaan warna, tipografi, dan tata letak elemen visual. Misalnya, kemasan produk makanan organik sering menggunakan warna-warna alami seperti hijau dan cokelat, tipografi yang sederhana dan mudah dibaca, serta gambar-gambar yang menampilkan bahan-bahan alami. Konsistensi ini menciptakan kesan alami dan sehat yang sejalan dengan citra merek.
Penerapan Kesatuan dalam Desain Antarmuka Pengguna (UI)
Dalam desain UI, kesatuan memastikan navigasi yang intuitif dan pengalaman pengguna yang menyenangkan. Elemen-elemen UI seperti tombol, ikon, dan menu harus memiliki kesamaan visual dan fungsional untuk menghindari kebingungan. Penggunaan konsisten warna, tipografi, dan jarak antar elemen membantu pengguna dengan cepat memahami hierarki informasi dan berinteraksi dengan aplikasi atau website dengan mudah. Kegagalan dalam hal ini dapat mengakibatkan pengalaman pengguna yang buruk dan tingkat konversi yang rendah.
Contoh Desain yang Berhasil Menerapkan Prinsip Kesatuan
Berikut tiga contoh desain yang berhasil menerapkan prinsip kesatuan:
- Kemasan Apple: Konsistensi penggunaan warna putih minimalis, tipografi yang bersih, dan logo yang ikonik menciptakan identitas merek yang kuat dan mudah dikenali di seluruh lini produknya.
- Website Google: Desain minimalis dan fokus pada fungsi pencarian membuat pengalaman pengguna sangat intuitif dan efisien. Kesederhanaan visual mendukung fokus pada konten utama.
- Poster film minimalis: Poster film tertentu yang hanya menggunakan satu warna utama, tipografi yang kuat, dan gambar yang ikonik, berhasil menyampaikan pesan yang kuat dan mudah diingat, tanpa terlihat berantakan.
Perbandingan Penerapan Prinsip Kesatuan pada Desain Modern dan Klasik
Perbedaan pendekatan desain modern dan klasik tercermin dalam penerapan prinsip kesatuan. Desain modern cenderung minimalis dan fungsional, sementara desain klasik lebih dekoratif dan ornamen.
| Jenis Desain | Contoh Desain | Elemen Pencipta Kesatuan | Analisis Kekuatan Kesatuan |
|---|---|---|---|
| Desain Modern | Website minimalis | Warna netral, tipografi bersih, tata letak grid | Kesederhanaan visual meningkatkan fokus pada konten dan navigasi yang mudah |
| Desain Klasik | Desain arsitektur klasik | Penggunaan simetri, ornamen berulang, palet warna harmonis | Kesatuan tercipta melalui pengulangan elemen dekoratif dan keseimbangan visual |
| Desain Modern | Aplikasi mobile modern | Sistem ikon konsisten, tipografi yang terpadu, navigasi yang intuitif | Efisiensi dan kemudahan penggunaan diutamakan, menghindari elemen visual yang berlebihan |
| Desain Klasik | Kemasan parfum klasik | Warna mewah, tipografi elegan, ilustrasi detail | Kesatuan tercipta melalui kemewahan dan detail visual yang menciptakan kesan prestise |
Contoh Desain yang Gagal Menerapkan Prinsip Kesatuan, Contoh prinsip desain kesatuan
Banyak desain website dan aplikasi mobile yang gagal karena terlalu banyak elemen visual yang saling bertentangan. Penggunaan warna yang tidak konsisten, tipografi yang beragam, dan tata letak yang kacau dapat membingungkan pengguna dan mengurangi efektivitas desain. Kegagalan dalam membangun hierarki informasi yang jelas juga berkontribusi pada hilangnya kesatuan. Contohnya adalah website dengan terlalu banyak banner iklan yang mengganggu dan mengganggu navigasi.
Bagian Pertanyaan Umum (FAQ)
Apa perbedaan antara kesatuan dan keseragaman dalam desain?
Kesatuan menekankan pada hubungan harmonis antar elemen, meskipun elemen tersebut beragam. Keseragaman menekankan pada pengulangan elemen yang identik.
Bisakah kesatuan dicapai tanpa menggunakan grid system?
Ya, kesatuan bisa dicapai melalui berbagai teknik lain seperti proximity, similarity, dan penggunaan warna yang harmonis.
Bagaimana cara mengatasi desain yang terlalu ramai dan kehilangan kesatuan?
Dengan menyederhanakan elemen, mengelompokkan elemen yang relevan, dan menggunakan prinsip proximity dan white space.